Ajouter une image dans un bloc Simple
Méthode à respecter pour l'accessibilité et la responsivité
Lorsque l'on utilise le bouton : ![]() dans l'éditeur html proposé par exemple avec le bloc Paragraph nommé Simple, celui-ci ne respecte pas les règles d'accessibilité et de responsivité. Il va donc être nécessaire de corriger le code source (le html) pour respecter cela.
dans l'éditeur html proposé par exemple avec le bloc Paragraph nommé Simple, celui-ci ne respecte pas les règles d'accessibilité et de responsivité. Il va donc être nécessaire de corriger le code source (le html) pour respecter cela.
Préambule : Charger l'image dans le contenu
Cliquez sur l'icône ![]() puis dans la fenêtre pop-up, cliquez sur Parcourir, choisissez votre image sur votre ordinateur.
puis dans la fenêtre pop-up, cliquez sur Parcourir, choisissez votre image sur votre ordinateur.
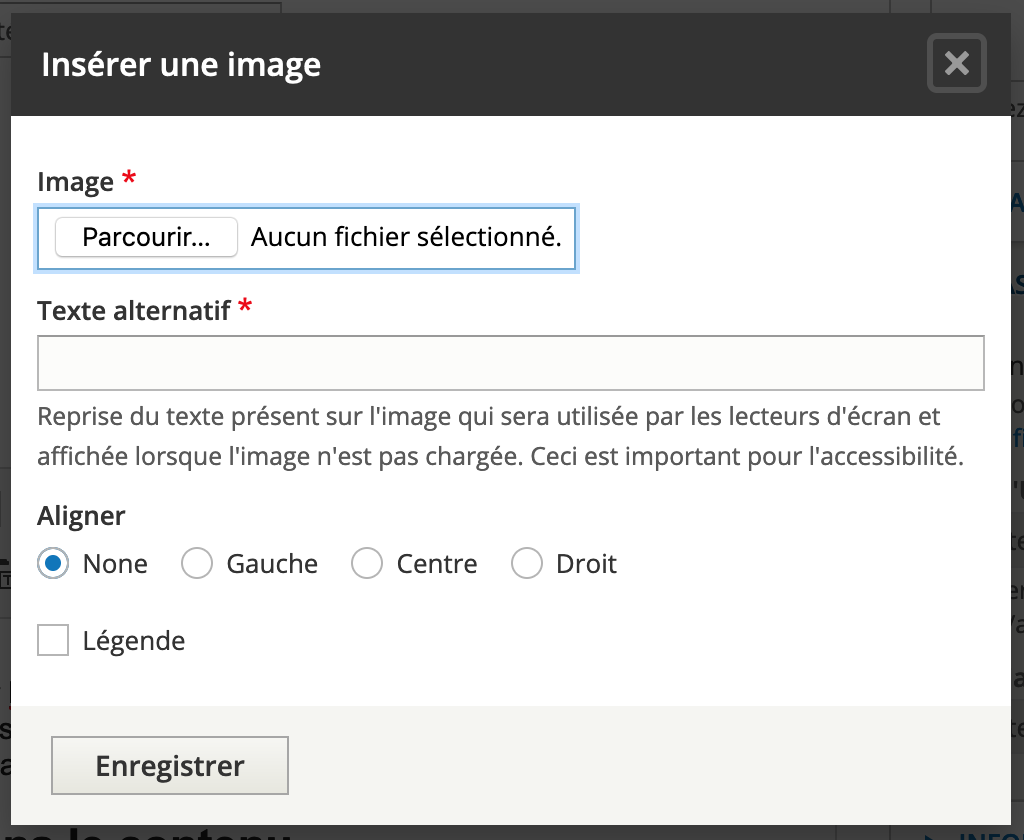
Illustration de la pop-up qui s'ouvre lorsque l'on clique sur l'icône :

- Les formats d'image reconnus sont JPEG, GIF et PNG.
- Le poids maximum est de 20 Mo mais attention de ne pas dépasser 1Mo (*)
- Mettez le texte présent sur l'image dans le champ Texte alternatif ou "" s'il n'y en a pas.
- Choisissez comment l'image va être aligné vis à vis de votre texte.
- En cochant "Légende", vous pouvez en ajouter une.
(*) ici l'outil ne redimensionne pas vos images, on pourra juste les afficher plus petites. Du coup, si vous chargez une image de 5Mo pour l'afficher en petit sur votre page, cela va grandement baisser le SEO (référencement) de votre page. En effet un des facteurs le plus important est le temps de chargement, du coup mettre une image de 5Mo alors qu'elle pourrait peser que 200ko si on la mettait tout de suite à sa bonne dimension, va vous faire passer votre page parmi les pages "mortes" (à partir de la 2e page des résultats de Google).
1ère étape : mettre l'image à la taille désirée
La première chose à savoir c'est que l'image arrive à sa taille d'origine donc si elle est très grande (ou trop grande vis à vis de votre besoin) vous allez devoir la réduire.
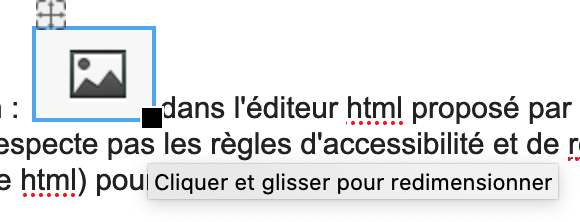
Méthode : cliquez sur l'image pour la sélectionner, puis dans le coin inférieur droit faites un cliquer-glisser sur le carré noir qui s'affiche :
Exemple ci-dessous avec l'illustration ci-dessus :

Important : On parle toujours de réduire l'image et pas de l'agrandir car comme l'image arrive à sa taille d'origine, si vous l'agrandissez, vous pixellisez l'image : vous grossissez les pixels; ce qui en fonction du navigateur aura des résultats différents : soit votre image aura des gros carrés, soit elle sera rendu flou pour gommer ces carrés.
2e étape : Corriger le code Source HTML
Un peu de HTML de base pour introduire cette partie : une image est encodée de la manière suivante en html : <img alt="" data-entity-type="file" data-entity-uuid="ici une série de chiffre et de lettre" src="ici le chemin (l'url) de l'image sur le serveur" />.
Note : pour voir ce code, cliquez sur le bouton : ![]()
En détail cela donne quoi :
- < indique le début d'une balise html
- img indique que c'est une balise image
- alt="" va contenir le texte alternatif s'il y en a
- data-entity-type="file" est un truc propre à Drupal qui indique que c'est un fichier
- data-entity-uuid="xxx" est aussi un truc propre à Drupal qui attribue un identifiant à ce fichier
- src="" contient l'URL de l'image : son adresse sur le serveur (là où elle a été stocké lors de son dépôt)
Dès que vous redimensionnez l'image (ce que vous avez peut-être fait à l'étape 1), l'outil ajoute deux paramètres dans le code HTML : la largeur de l'image qui doit être affichée et sa hauteur. Les termes sont en anglais : width (pour la largeur) et height (pour la hauteur).
Ainsi nous verrons s'ajouter au code initial :
- width="xxx", ici les xxx seront un numéro (la largeur en pixel de l'affichage de l'image)
- height="yyy", ici les yyy seront un numéro (la hauteur en pixel de l'affichage de l'image)
Mais dans les normes d'accessibilité du RGAA c'est deux paramètres ne doivent pas exister. Il est donc nécessaire de les supprimer.
Je vous conseille donc de noter les chiffres (de la largeur et de la hauteur) sur un bout de papier, puis vous pouvez effacer ces 2 entrées.
Je vous invite ensuite à mettre le code html suivant en l'adaptant :
style="max-width:XXXpx;max-height:YYYpx;width:100%;height:auto;"
- style="" est un paramètre qui permet de mettre du code CSS localement, cela veut dire que pour cet élément (ici cette image) l'affichage doit se faire de la manière indiquée dans la CSS.
- max-width:XXXpx; on remplace XXX par le chiffre de la largeur de l'image que l'on a noté
- max-height:YYYpx; on remplace YYY par le chiffre de la hauteur de l'image que l'on a noté
- width:100%; indique que si la taille de l'écran est inférieure à la dimension maximum indiqué au dessus, alors la largeur de l'image remplira toute la fenêtre du navigateur
- height:auto; indique que la hauteur de l'image est homothétique et qu'elle s'adaptera à la largeur en fonction de sa taille.
Ce bout de code html qui défini la CSS permet à votre image d'être responsive, elle s'adaptera aux différents support d'affichage (smartphone, tablette ou ordinateur de bureau). On défini ici que la largeur fait 100% de la fenêtre du navigateur mais on indique aussi que la largeur maximum ne doit pas dépasser la valeur en pixel de la taille désirée, ainsi sur un ordinateur de bureau, elle ne s'affichera pas plus grande que la taille maximum que vous avez indiqué et si vous regardez cette même image sur un support plus petit, elle s'affichera en se mettant à 100%.
3e étape : Ajustement en cas d'image encapsulé dans du texte
Si vous souhaitez avoir une image à coté de votre texte, par exemple aligné à gauche, comme ci-dessous :
 Cumque pertinacius ut legum gnarus accusatorem flagitaret atque sollemnia, doctus id Caesar libertatemque superbiam ratus tamquam obtrectatorem audacem excarnificari praecepit, qui ita evisceratus ut cruciatibus membra deessent, inplorans caelo iustitiam, torvum renidens fundato pectore mansit inmobilis nec se incusare nec quemquam alium passus et tandem nec confessus nec confutatus cum abiecto consorte poenali est morte multatus. et ducebatur intrepidus temporum iniquitati insultans, imitatus Zenonem illum veterem Stoicum qui ut mentiretur quaedam laceratus diutius, avulsam sedibus linguam suam cum cruento sputamine in oculos interrogantis Cyprii regis inpegit.
Cumque pertinacius ut legum gnarus accusatorem flagitaret atque sollemnia, doctus id Caesar libertatemque superbiam ratus tamquam obtrectatorem audacem excarnificari praecepit, qui ita evisceratus ut cruciatibus membra deessent, inplorans caelo iustitiam, torvum renidens fundato pectore mansit inmobilis nec se incusare nec quemquam alium passus et tandem nec confessus nec confutatus cum abiecto consorte poenali est morte multatus. et ducebatur intrepidus temporum iniquitati insultans, imitatus Zenonem illum veterem Stoicum qui ut mentiretur quaedam laceratus diutius, avulsam sedibus linguam suam cum cruento sputamine in oculos interrogantis Cyprii regis inpegit.
Vous devez ajouté un paramètre dans la CSS pour ajouter un blanc tournant autour de votre image pour éviter qu'elle ne soit collé au texte. Ce réglage est le suivant :
- Si vous avez coché Aligné à gauche lors de l'insertion de votre image, vous devez mettre : padding: 0 15px 5px 0;
- Si vous avez coché Aligné à droite lors de l'insertion de votre image, vous devez mettre : padding: 0 0 5px 15px;
Note : pour ceux qui veulent comprendre il s'agit de l'ajout d'une marge autour de l'image. On commence toujours par le haut et on tourne dans le sens des aiguilles d'une montre. Ainsi quand on écrit 0 15px 5px 0 cela signifie qu'il n'y a pas de marge en haut, il y a ensuite 15 pixels de marge à droite, puis il y a 5 pixels de marge en bas et pour finir pas de marge à gauche.
Ainsi cela donnera ceci :
 Cumque pertinacius ut legum gnarus accusatorem flagitaret atque sollemnia, doctus id Caesar libertatemque superbiam ratus tamquam obtrectatorem audacem excarnificari praecepit, qui ita evisceratus ut cruciatibus membra deessent, inplorans caelo iustitiam, torvum renidens fundato pectore mansit inmobilis nec se incusare nec quemquam alium passus et tandem nec confessus nec confutatus cum abiecto consorte poenali est morte multatus. et ducebatur intrepidus temporum iniquitati insultans, imitatus Zenonem illum veterem Stoicum qui ut mentiretur quaedam laceratus diutius, avulsam sedibus linguam suam cum cruento sputamine in oculos interrogantis Cyprii regis inpegit.
Cumque pertinacius ut legum gnarus accusatorem flagitaret atque sollemnia, doctus id Caesar libertatemque superbiam ratus tamquam obtrectatorem audacem excarnificari praecepit, qui ita evisceratus ut cruciatibus membra deessent, inplorans caelo iustitiam, torvum renidens fundato pectore mansit inmobilis nec se incusare nec quemquam alium passus et tandem nec confessus nec confutatus cum abiecto consorte poenali est morte multatus. et ducebatur intrepidus temporum iniquitati insultans, imitatus Zenonem illum veterem Stoicum qui ut mentiretur quaedam laceratus diutius, avulsam sedibus linguam suam cum cruento sputamine in oculos interrogantis Cyprii regis inpegit.
Ou ceci, si vous avez choisi Aligner : droite
 Cumque pertinacius ut legum gnarus accusatorem flagitaret atque sollemnia, doctus id Caesar libertatemque superbiam ratus tamquam obtrectatorem audacem excarnificari praecepit, qui ita evisceratus ut cruciatibus membra deessent, inplorans caelo iustitiam, torvum renidens fundato pectore mansit inmobilis nec se incusare nec quemquam alium passus et tandem nec confessus nec confutatus cum abiecto consorte poenali est morte multatus. et ducebatur intrepidus temporum iniquitati insultans, imitatus Zenonem illum veterem Stoicum qui ut mentiretur quaedam laceratus diutius, avulsam sedibus linguam suam cum cruento sputamine in oculos interrogantis Cyprii regis inpegit.
Cumque pertinacius ut legum gnarus accusatorem flagitaret atque sollemnia, doctus id Caesar libertatemque superbiam ratus tamquam obtrectatorem audacem excarnificari praecepit, qui ita evisceratus ut cruciatibus membra deessent, inplorans caelo iustitiam, torvum renidens fundato pectore mansit inmobilis nec se incusare nec quemquam alium passus et tandem nec confessus nec confutatus cum abiecto consorte poenali est morte multatus. et ducebatur intrepidus temporum iniquitati insultans, imitatus Zenonem illum veterem Stoicum qui ut mentiretur quaedam laceratus diutius, avulsam sedibus linguam suam cum cruento sputamine in oculos interrogantis Cyprii regis inpegit.